We all know IBM Maximo is not a monitoring console and has no auto-refresh feature in the start center or in the applications. However, in some situations, we may need a Refresh button to reload the content of a table in a Maximo application.
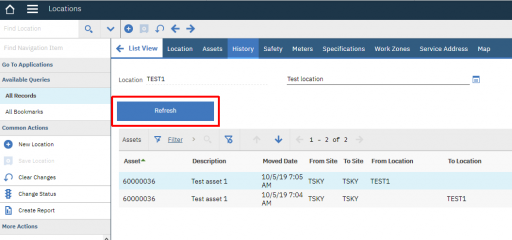
In this example I have added a button to refresh the Asset History tab in the Locations application.
This little customization does not require Java or automation scripts. It is just the button definition in the application with a small trick.
Open the Application Designer application and open the LOCATION app. Download the application definition. Now edit the location.xml file you have downloaded and search for ‘history_history_table’.
Insert the following XML fragment in bold just before the history_history_table table definition.
<section id="mxlrefresh"> <buttongroup id="mxlrefreshbtngrp" align="left"> <pushbutton id="mxlrefreshbtn" label="Refresh" default="true" width="200" targetid="history_history_table" mxevent="reset"/> </buttongroup> </section> <table id="history_history_table" inputmode="readonly" label="Assets" orderby="assetnum" relationship="PLUSCASSETTRANSMOVED"> ...
Update the application definition uploading the location.xml file and you are done. If you now open a location and move to the History tab will see the Refresh button. Move any asset to/from the location (from a different browser window) and then click the Refresh button on the location and you will see a new row appearing.
Here are the explainations of the button attributes I have used:
- label – This is the text that appears on the button. Change it as you wish.
- default – Setting this to ‘true’ will highlight the button. It can be removed.
- width – Size of the button. I have make it slightly bigger. It can be removed.
- targetid – This must be set to the id of the table you have to refresh. See the example. It allows to place the button outside the table itself and better layout the page.
- mxevent – Always use ‘reset’ event to force the reload of the table referenced by the targetid attribute.
How it works
For those of you who really want to understand how this little trick works, here is the explaination.
When a Maximo event is triggered from the UI, the framework searches through the application layers until it finds a matching handler in: Actions (including action scripts), DataBean (maximouibeb), Mbo/MboSet (businessobjects).
In our case the ‘reset’ event will flow through all the layers and trigger the MboSet.reset() method. This will clear the MboSet in the memory and force a requery to the database.