Question
Cause
Answer
If you receive the purchase order and all lines associated to it before invoicing the line type of Service or Standard Service, the required receipt check-box is updated for the service. This function is by design.
I have come across queries related to invoice matching in many occasions. What type of matching does Maximo support? Is it a three way matching or four way matching? For some of us who are not familiar with accounting, these questions lead you to a black hole.

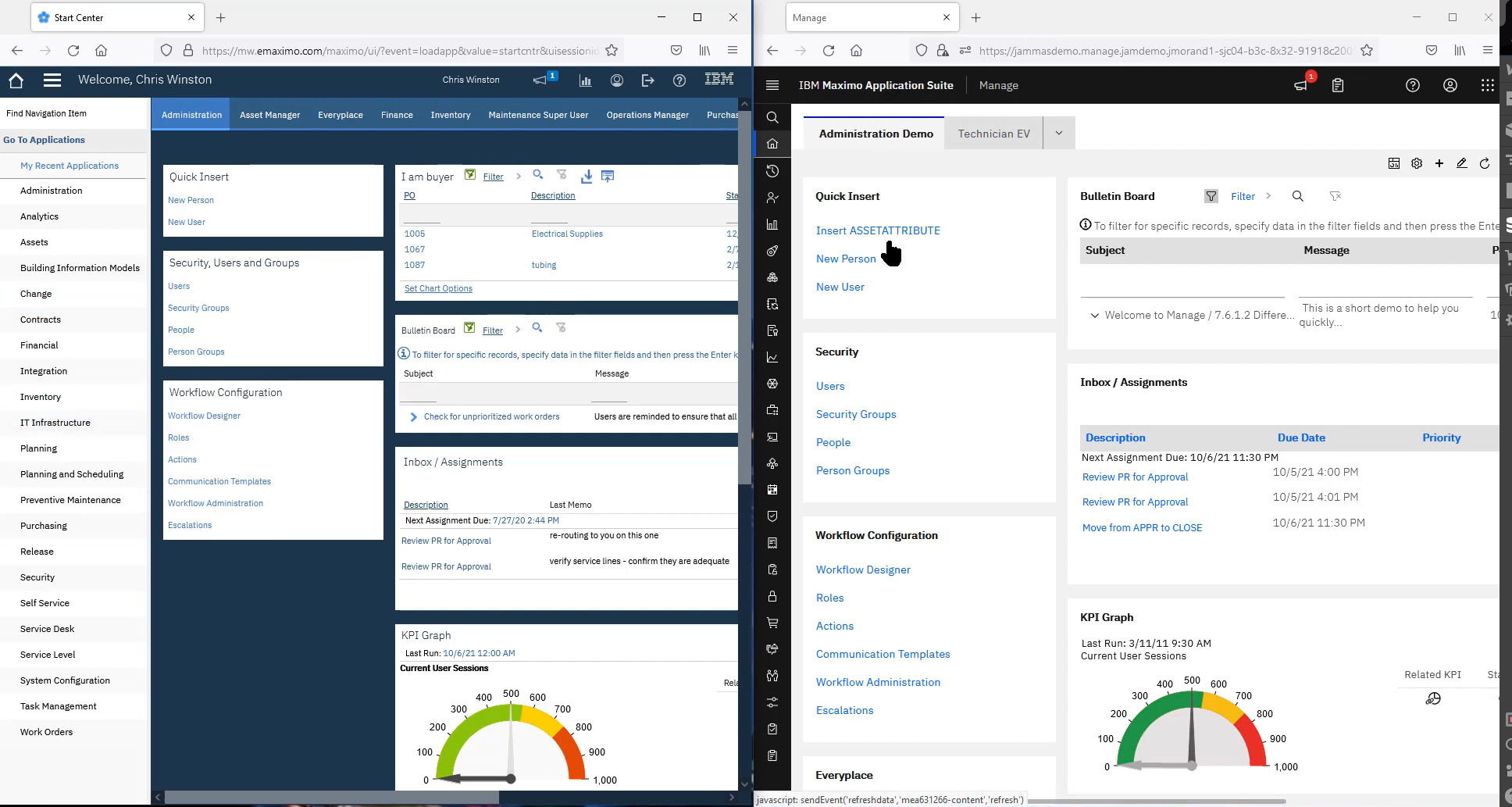
As Maximo 7.6.x moves into the ‘Manage’ application within the Maximo Application Suite, the Maximo User Interface has changed to As Maximo 7.6.x moves into the ‘Manage’ application within the Maximo Application Suite, the Maximo User Interface has changed to be more in line with the rest of the applications in the Suite. Many thanks to the IBM Team saddled with the responsibility of aligning the Maximo user interface to the rest of the Application Suite (Monitor, Health, etc.).
Even though the ‘skin’ which represents the look and feel of the application throughout has changed, basic functionality remains mostly the same in Manage. The largest exception would be around creating users which needs to be done at Maximo Application Suite (in Suite Administration) level before they can be in Manage, and then the security groups / rights are assigned in Manage, like they are now.
To the Maximo 7.6.x user, differences can appear stark and perhaps overwhelming. They are, until you understand the base level changes and then you can apply them throughout, and quickly get acclimated to Manage. Let’s look at them by key area of the application.
Colors have changed and generally provide a bit more contrast overall, and they have also been used for emphasis for certain elements. The traditional yes/no checkbox is now a toggle that will be a bright Green when yes; Action buttons (‘Actions’, ‘Select…’, etc.) within application tabs, (as well as start center portlet designer) are a bright Blue for emphasis, making them easier to spot, and these Action buttons have also been used to create a menu that will consolidate what were individual buttons, usually freeing up 1 screen row of buttons on a sub-tab. These will generally be to the right, as opposed to the individual buttons that were on the left, so look for them.
One other spacing note: when your browser is not maximized on your screen, icons/menus/etc., that would be cut off, will likely be available. The designers have tried to provide access to controls that would normally be hidden when your screen is not maximized width-wise; vertically, there will still be challenges.
Each portlet type is still there, so if you upgrade, they will upgrade. If you are starting anew, you generally build them the same way, but keep in mind the buttons have moved. OK and Finished have the new Blue for emphasis, but they are now to the right instead of the left. Colors are shaded a little differently, so red will look different, but it is still red, and so on.
Virtually no change at all. Still in the same place (top, left side) with one cosmetic difference. Let’s say you hyperlink from Work Order Tracking to Assets to Locations. When you get to Locations, ‘Locations’ will just be the application title, but it will no longer be in the Breadcrumb listing (it was not actionable anyway since you are already in the application).
The list of modules and the cascading list of applications is still there, but the list of applications will cascade down, instead of to the right. Further, the list compresses to a vertical ribbon the height of the browser tab and is always there, except when you hyperlink to another application. The ‘Find Navigation Item’ now appears in 2 places and searches differently. Within an application, it will just search what is accessible in the application; from the start center, it will work as it has in the past, searching through all of Maximo that the users can access.
The list tab has numerous subtle differences:
Tab breadcrumbs (titles) will appear once you display the main tab. Vertical labels system property is no longer available; labels will now only appear above the data field, all the time. The typical exception for most ‘Description’ fields, will continue to be unlabeled. Checkbox becomes a toggle / slider depending on how you look at it; to the left for off and to the right for on (on will also be green).
Further, there is a video available in the MORE community with some side-by-side comparisons to help you in your journey to Manage. It is less than 20 minutes long, and you do not need to be a member to view it.
Enterprise SSO Implementation is one of the key organisation level initiative since 2020. Over the last couple of years organisation are pushing towards SSO more and more and I can think of the following reasons for it:
With SSO becoming organisational goal, thus implementing the same for Maximo has become one of the most common and high priority item. SSO using SAML tokens is the most common type of SSO implementation in the recent times. @IBM has done a great job in enabling Maximo web application with SAML SSO. SAML based SSO implementation can be smoothly implemented. This Link is one of the resource.
But the same is not true for Maximo Anywhere 7.6.4( or previous versions). IBM has clearly said that Anywhere 764 does not support SAML SSO and this will be implemented in future version of Anywhere 7.6.4. Here is an official link to IBM's statement. This link also informs that IBM can provide sample code to implement SAML SSO for Anywhere 7.6.4 but implementation is not supported.
I have recently completed the SAML SSO implementation for Anywhere 7.6.4. Implementation is much easier than 7.6.3.1 which I did in 2020.
I cannot share the code as it is BPD Zenith's IP. I can still help with below information which might help you to achieve this implementation:
cordova.InAppBrowser.open('http://apache.org', '_blank', 'location=yes');In Appbrowser code is important as it opens a browser session inside the app where users can login to SSO provider portal and fetch SAML token.
5. The cookie master plugin given with anywhere application center has couple of typos which needs to be corrected. Once the typos in the cookies master plugin JS class is corrected then build the Native app and run a test.
6. If you run into issue, first thing to check if the cookie master logic is capturing the userid and jsessionid properly.
A typical business case is to prevent editing of some specific fields to a set of organizational roles in Maximo. This is typically achieved by implementing attribute data restriction or conditional UI.
However, if you need more control over what field should be readonly and when, you can use an automation script on the INIT event of the object and implement the business rules in the code.
In the following script you will find the userInGroup function that can be reused whenever needed.
#-------------------------------------------------------------------------------
# Script: MXDPOINIT
# Launch Point: PO - Initialize
# Initialize PO object
#-------------------------------------------------------------------------------
from psdi.server import MXServer
# Returns True if the user is in one of the groups
def userInGroup(grouplist):
guSet = MXServer.getMXServer().getMboSet("GROUPUSER", mbo.getUserInfo())
guSet.setWhere("userid='" + user + "' and groupname in (" + grouplist + ")")
if guSet.isEmpty():
return False
return True
# description is readonly if the current user is not in MAXADMIN or PURCHMANAGER groups
if not userInGroup("'MAXADMIN', 'PURCHMANAGER'"):
mbo.setFieldFlag("DESCRIPTION", mbo.READONLY, True)Maximo sometimes does not display all the characters in a field, because the text box is too small. Of course, you can solve this. First you need to understand how Maximo determines the display size of the text box. Then you can change these setting and control how large the text box should be.
Maximo stores the default field sizes in the file SMPDIR/maximo/applications/maximo/properties/field-size-config.xml
The default configuration for ALN fields is the following.
<maxtype name="aln">
<range below="2" size="2"/>
<range upper="30" size="10"/>
<range upper="31" size="40"/>
</maxtype>This means that for ALN fields of type:
Changing the field-size-config.xml ranges will affect the display size of all fields of the specific data type.
After making any changes to the field-size-config.xml you will need to rebuild and redeploy the maximo.ear for your changes to take effect.
To modify the display size of a field, you can just change the attribute size in Database Configuration so that it falls in a different range.
For example, increasing the size of an UPPER field from 15 to 35 will increase the display size from 10 to 40. This is because it will fall under another range in the field-size-config.xml file.
I don’t like this solution because I always try to define the correct attribute sizes in the database.
The last approach is my preferred one. It will not increase size of all fields like the customization of field-size-config file, and does not require to change the attribute size on the database.
Many settings described below require to export the application configuration from Application Designer and modify the XML manually.
The USEFIELDSIZEGROUP attribute
If you want to change the display size of only one field on a specific application screen, you can add USEFIELDSIZEGROUP=”FALSE” to the text box properties in the application xml. Maximo will then use the database field size as the display size.
Here is an example of setting the usefieldsizegroup attribute.
<textbox dataattribute="siteid" id="main_grid1_3" usefieldsizegroup="false"/>SIZE/WIDTH attributes
In some cases you can set the exact size of a control in the application XML using the size or width attribute. However, it is not easy to find the correct attribute to set for each control.
Here is an example of setting the size attribute.
<textbox dataattribute="siteid" id="main_grid1_3" size="50"/>Here is an example of setting the width attribute.
<textbox dataattribute="siteid" id="main_grid1_3" width="200"/>Unfortunately, latest versions of Maximo have an inconsistent way of specifying field sizes in Application Designer so I decided to spend some time testing the different approaches on a clean Maximo 7.6.1.2 environment. I do not guarantee these settings will work on different versions of Maximo.
For my investigation I have first inspected control properties in SMPDIR/maximo/applications/maximo/properties/control-registry.xml file. Then I have tested the different combinations to verify which ones are working.
Here is the outcome of my analysis.
| Control | size | width | usefieldsizegroup | Notes |
|---|---|---|---|---|
| Textbox | YES | YES | YES | |
| Multiparttextbox | YES | – | Adjust size of the entire control. | |
| Table | – | YES | – | Adjust size of all columns to fit width. |
| Tablecol | – | YES | YES |
In some cases Maximo allows to perform bulk updates using actions on the List View. For example, you can set the timezone of multiple assets by selecting the Associate Time Zone on the List View of the Assets application and then a dialog will appear to perform a massive update on all the selected records.
In many cases we need to provide the same feature for some other fields. In this post I will demonstrate how to implement a bulk update feature to set the value of an attribute for a set of selected records in any Maximo application. The implementation is based on the technique described in this post and uses:
In the example I will build a custom dialog to set the asset’s Priority attribute. Lets start…
The custom dialog will be based on a non-persistent object so we first need to create it using the Database Configuration application.
Apply database configuration changes. It shouldn’t be necessary to activate the admin mode.
Open Application Designer and download the WOTRACK application definition. Edit the XML file with a text editor. Scroll down to the end of the file and paste the dialog definition just before the ‘presentation’ end tag.
<dialog id="mxdassetbulkupd" label="Update Asset Priority" mboname="MXDASSETBULKUPD">
<section border="true" id="mxdassetbulkupd_1">
<sectionrow id="mxdassetbulkupd_11">
<sectioncol id="mxdassetbulkupd_111">
<section id="mxdassetbulkupd_1111">
<textbox dataattribute="PRIORITY" id="mxdassetbulkupd_PRIORITY"/>
</section>
</sectioncol>
</sectionrow>
</section>
<buttongroup id="mxdassetbulkupd_2">
<pushbutton id="mxdassetbulkupd_21" label="OK" mxevent="dialogok"/>
<pushbutton id="mxdassetbulkupd_22" label="Cancel" mxevent="dialogcancel"/>
</buttongroup>
</dialog>Note that the I have used the mboname property to tell Maximo on which object the dialog is based.
To display the Update Priority action on the List view of the Asset application we have to create a signature option and link it to the action.
Open the Asset application in Application Designer and select the Add/Modify Signature Options. Create a new signature option with the following properties:
Now select the Add/Modify Select Action Menu and crete the Update Priority action as follows:
Now we must grant MAXADMIN (and all the relevant user groups) to view and click on the Update Priority action we have just created.
You have to logout from all MAXADMIN sessions and login back in order to see the Update Priority action in the Asset application. By clicking on the action it will display our custom dialog. However, it will not perform the bulk update since we haven’t yet implemented the desired logic.
The massive update action will be handled by save event on the non-persistent object MXDASSETBULKUPD that on which the dialog is based.
Create an automation script as follows:
Script
#--------------------------------------------------------------------------
# Script: MXDASSETBULKUPD
# Launch Point: MXDASSETBULKUPD - Save - Add - Before Save
# Handle the Bulk Update dialog OK button
#--------------------------------------------------------------------------
from psdi.mbo import MboConstants
from psdi.webclient.system.beans import ResultsBean
# to get the non persistent object of the dialog we need a small trick
mbo = mboset.getMbo(0)
priority = mbo.getString("PRIORITY")
# get AppInstance object to retrieve UI properties
app = service.webclientsession().getCurrentApp()
# get the MboSet from the app
assetSet = app.getResultsBean().getMboSet()
# this is True if the Select Records check boxes are displayed
isTableSelect = app.getResultsBean().getTableStateFlags().isFlagSet(ResultsBean.TABLE_SUBSELECT_ON)
asset = assetSet.moveFirst()
while (asset):
# if Select Records is displayed we have to take action on selected records only
# if Select Records is NOT displayed we have to take action on all records
if asset.isSelected() or not isTableSelect:
asset.setValue("PRIORITY", priority)
asset = assetSet.moveNext()
assetSet.save()The smart trick here is to use the WebClientSession.getCurrentApp() method to get the AppInstance object and retrieve the MboSet and detect if the Select Records is selected. After that, the script cycles through the MboSet and sets the priority of all the selected records.
Now everything is ready and it’s time to test. Here is what you should see.
All the selected assets will be updated with the priority specified on the bulk update dialog.
Fix Readme Abstract This fix pack updates IBM® Maximo® Asset Management version 7.6.1, 7.6.1.1, and 7.6.1.2 Content IBM Maximo Asset Manag...